Top 10 tips for New Website Designer

Here are some crucial web design suggestions that every website must adhere to. Design your web website by the following tips and I assure that site visitors can have an excellent first perception of your website.
1. Loading design

This can be the first tip that each web designer ought to stick to. You might design a website that appears fantastic but a couple of people are going to see it if it requires an extended time for you to load. Your patterns should be optimized for your web and should not take more than 15 seconds to load. Remember, you might have an excellent design but very few individuals are likely to see it if it requires a long time to load.
2. Web Design Purpose
Excellent web design usually caters to the people’ wants. Are your web guests trying to find details, entertainment, some type of conversation, or to transact with your company? Each page of the website requirements to possess a distinct purpose, and also to satisfy a certain requirement for your website consumers in the most effective and feasible way.
3. Communication
People on the web tend to want information rapidly, so it really is essential to speak obviously and make your info easy to go through and digest. Some successful strategies to include within your web design contain: organizing info making use of headlines and sub-headlines, utilizing bullet factors instead of lengthy windy sentences, and cutting the waffle.
4. Website Face
In general, Sans Serif fonts like Arial and Verdana are simpler to read online (Sans Serif fonts are modern seeking fonts without attractive finishes). The perfect font size for reading easily on the web is 16px and adhere into a highest of three typefaces within an optimum of three-point dimensions to keep your design streamlined.
Notice for Web Designer
Original Print Brochure
This is the most frequent web writing blunder created by web designers. Brochures and print marketing and advertising materials use revenue language that does not scan effectively on the site. Any usage of sales language on the website beyond the usual “order our goods here” things is likely to make your consumers simply click off quicker than the usual Guitar Hero winner can shred the ultimate stage. Ditto with hyped up marketing and advertising statements like becoming “the best” or “the greatest”. Brochures are riddled with these particular things as numerous marketing and advertising scientific studies have proven that this kind of language does perform in print marketing supplies.
Some clientele will insist that you use their marketing and advertising components since they’re so heavily invested in them. It is your job as the web expert to elucidate to them that what functions offline will not function online.
5. Effective Colors
An effectively believed out color palette can go an extended method to enhance the user encounter. Complementary colors develop harmony. Using contrasting colors for your textual content and background is likely to make reading through easier on the eye. Lively colors develop emotion and will be utilized sparingly ( for example buttons and contact to steps). Last but not minimum, white space/ negative room is very successful at giving your site a contemporary appearance.
6. Original Images
An image can speak a thousand phrases, and choosing the proper images for the website might help with model positioning and connecting along with your goal viewers. In the event you do not have high top quality professional photos on hand, think about acquiring stock photos to lift the appearance of the website. Also, think about using infographics, video clips and graphics as these could be significantly a lot more efficient at communicating than even the most effectively written bit of text.
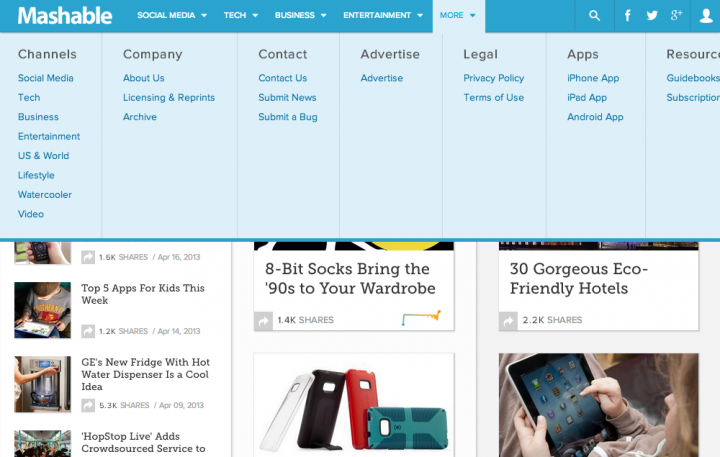
7. Proper Navigation

Navigation is regarding how easy it is for folks to transfer close to your website. Some tactics for efficient navigation consist of a logical web page hierarchy, using bread crumbs, designing clickable buttons, and adhering to the ‘three click rule’ which suggests customers will be capable of discovering the details they are searching for within three clicks.
8. Simple Layouts
Inserting material randomly with your web Webpage can end up having a haphazard physical appearance that is messy. Grid-based layouts prepare content into sections, columns, and bins that are in a line-up and balance, which ends up in a better seeking website design.
A dissertation, or thesis paper, is comprised of chapters, graphs, tables, headings, and subheadings. Above all, it’s a research paper and contains a big range of facts collected from reference publications, notes, and so forth. A study paper is very customized and it is anticipated for being mistake much less. If you are looking services about Papers editing are done by https://essayseek.com/.
9. Design Sample
Eye-monitoring scientific studies have determined that individuals scan pc screens within an “F” pattern. Most of what people see is within the leading and left from the display and also the correct side in the display is never seen. Fairly than attempting to force the viewer’s visual flow, successfully designed internet sites will function with a reader’s natural behavior and screen info so as of significance.
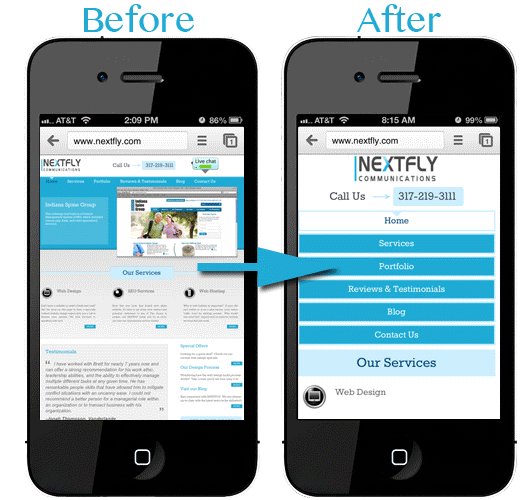
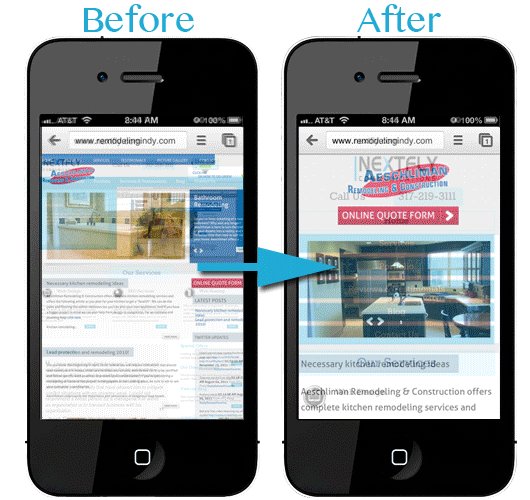
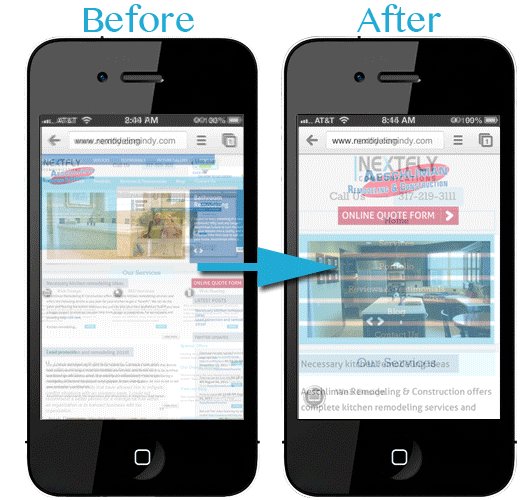
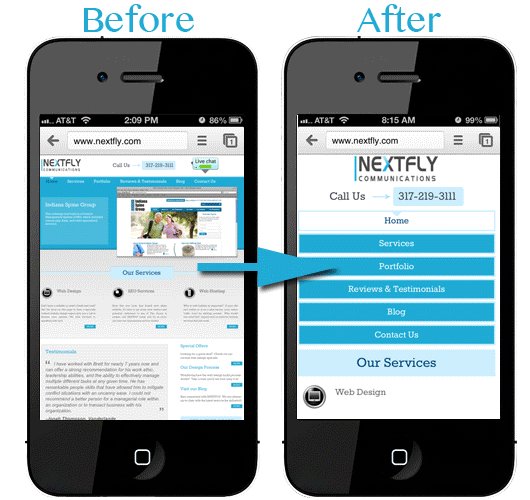
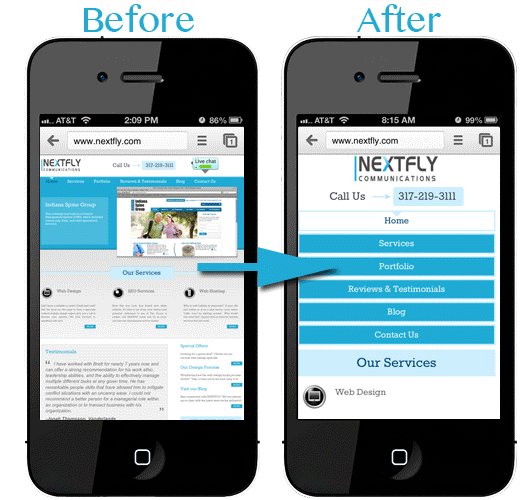
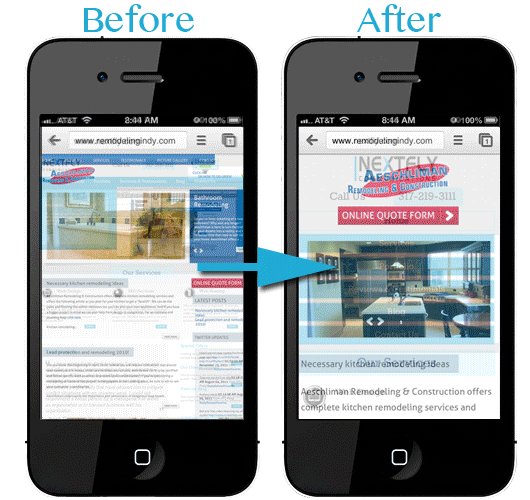
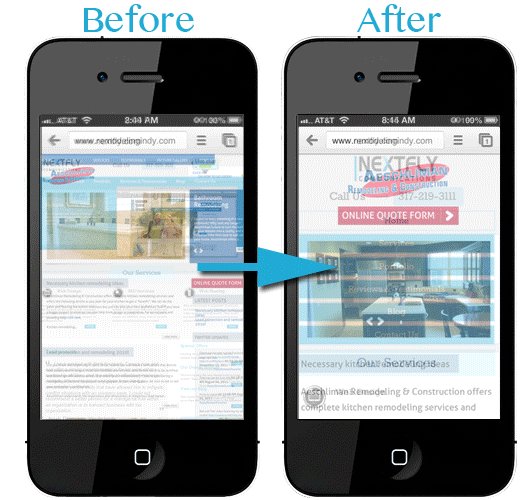
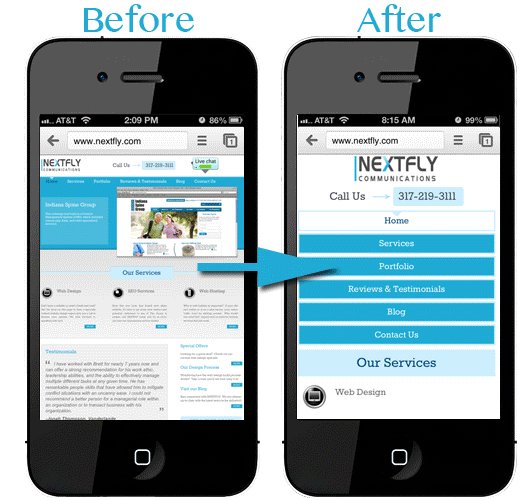
10. Design fit in mobile

It is now commonplace to access internet sites from numerous units with numerous display screen measurements, so it is important to think about should your website is mobile friendly. Should your website just isn’t mobile-friendly, you are able to both rebuild it in a responsive structure (this means your site will adjust to various display screen widths), otherwise you can construct a dedicated mobile website (an independent website optimized specifically for cell customers).
Profile
I am Muhammad Amjad Butt and working as a freelancer for 10 years now I am the manager of top4webhosting.com company which is reliable for all our clients.