A Short Guide to WordPress NextGEN Gallery Plugin

NextGEN Gallery is one of the most popular and versatile gallery plugins for WordPress. To use this plugin, you need to add images to a gallery from the Media Library, an online folder (possibly within the wp-content folder of your WordPress install), or from your PC.

In this article, I am going to tell you how to use NextGEN Gallery plugin on your WordPress site.
Installing NextGEN Gallery Plugin
Once you have logged into your WordPress admin panel, navigate to the sidebar and look for the Plugin section.
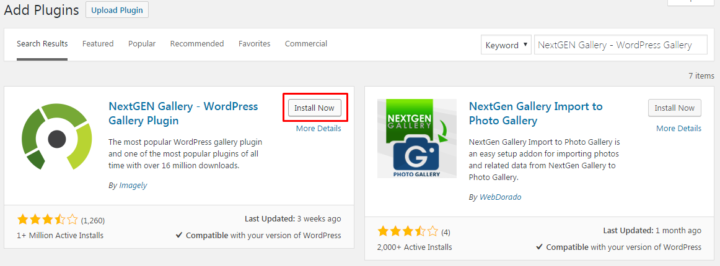
Click “Add New” and search for “NextGEN Gallery – WordPress Gallery Plugin” in the search bar. Once found, click on the “Install Now” button and then activate the plugin. You will not have to wait too long for it to be done.

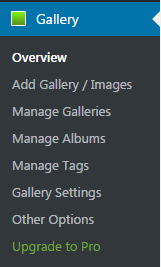
After activating the plugin, you will see “Gallery” menu at the left side on WordPress dashboard. When you click it, you will see the following options:
- Overview
- Add Gallery / Images
- Manage Galleries
- Manage Albums
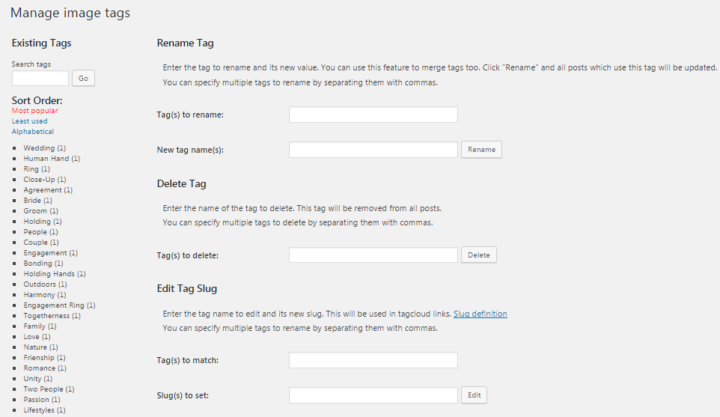
- Manage Tags
- Gallery Settings
- Other Settings
- Upgrade to Pro

Overview
In this option, you will see an outline of various NextGen Galley features including demo videos, clients, feedback, and much more.

Add Gallery / Images
So, let’s start with adding images. You have three of the following options:
- Upload images
- Import from WordPress Media Library
- Import folder
Upload Images
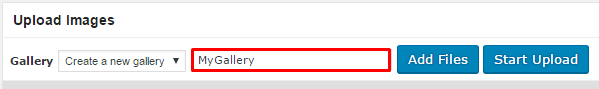
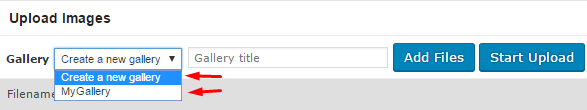
First, enter your gallery title in the field where “MyGallery” is written.

Then, click the “Add File” button and add images in the photo section.
Click the “Start Upload” button for uploading images.
![]()
You will then get a message indicating that the upload was successful.

At this point, you can add more images to the current gallery as well.

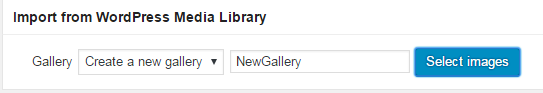
Import from WordPress Media Library
With this option, you can add images from WordPress Media Library.

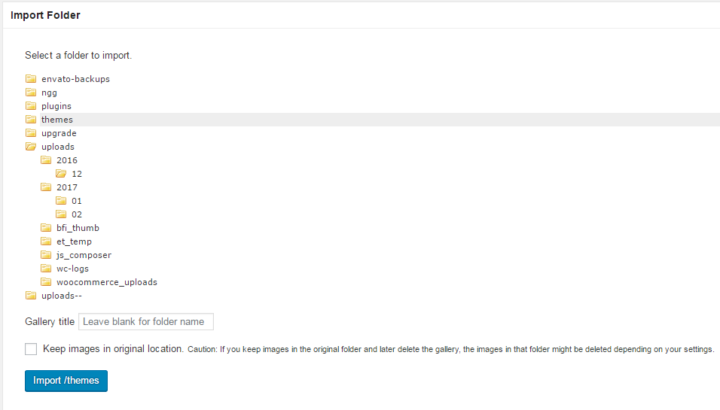
Import Folder
Over here, you can create a gallery by selecting your desired folder that you want to import.

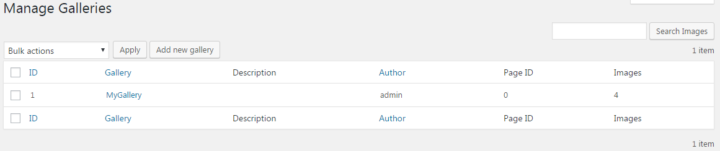
Manage Galleries
As you can see, the first screen of Manage Galleries shows information about your gallery. When you select anything on the list, you will be taken to its respective settings window.

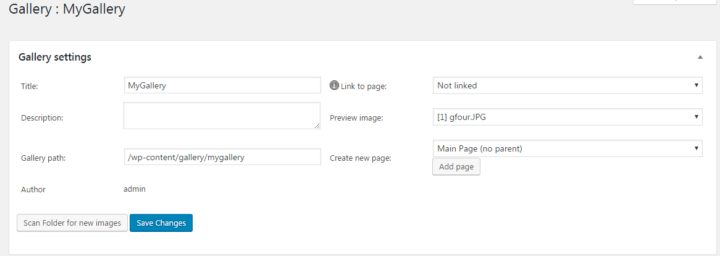
Gallery Settings
Here, you can manage the Title, Description, Gallery Path, etc.

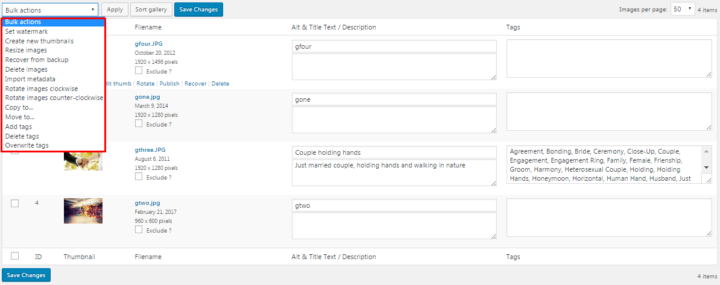
Here, you can do multiple things like a watermark, resize images, etc.

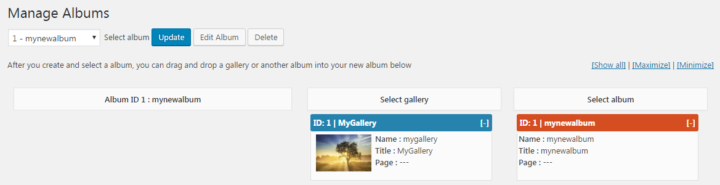
Manage Albums
In this section, you can add and manage your album.

Manage Image Albums
Over here, you can specify multiple tags and separate them with commas.

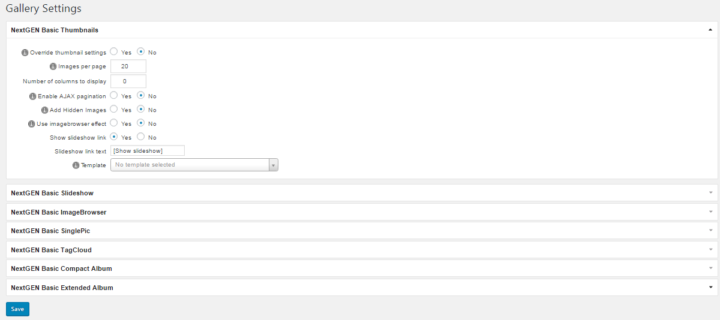
NextGEN Basic Thumbnails
While using this option, you can manage basic thumbnails, slideshows, images, browsers, etc.

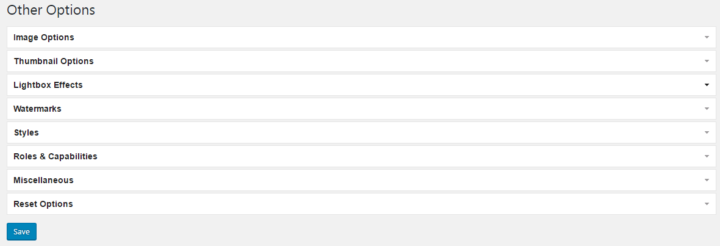
Other Options
Here are some of the other options that you will find.

Upgrade to Pro
Take your galleries to the next level with the Plus and Pro extensions for NextGEN Gallery.

So now, it is time to add some galleries to your posts and pages.
Adding Galleries in Posts and Pages
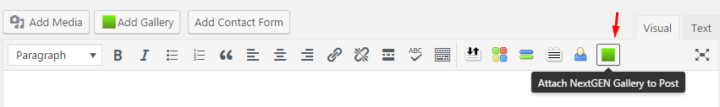
Now I am going to show you how you can add a gallery to your posts and pages. Go to Pages >> Add New. In the post editor area, you will see a green square button in the menu bar. Click it to add a gallery on your post and pages.

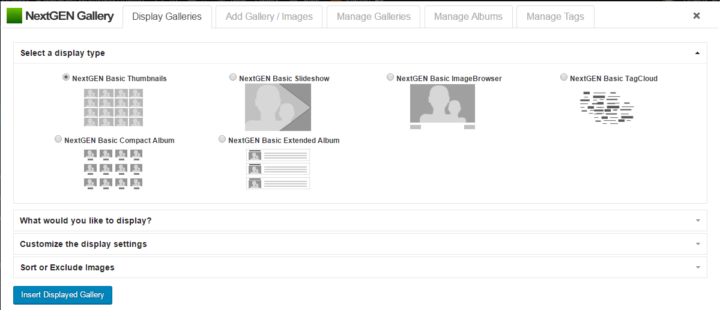
After clicking it, you will see the NextGen menu screen. First, you can select a display type. In my case, I chose NextGEN Basic Thumbnails.

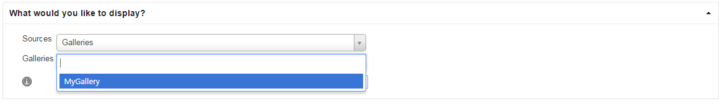
Next, choose the album or gallery you want to display.

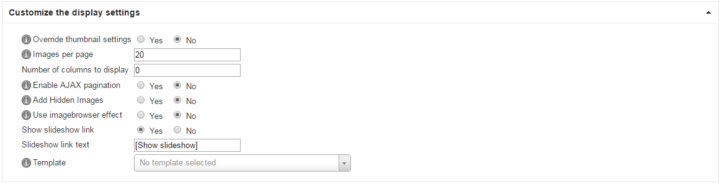
You can also customize display settings.

Once you do that, you need to save these settings.
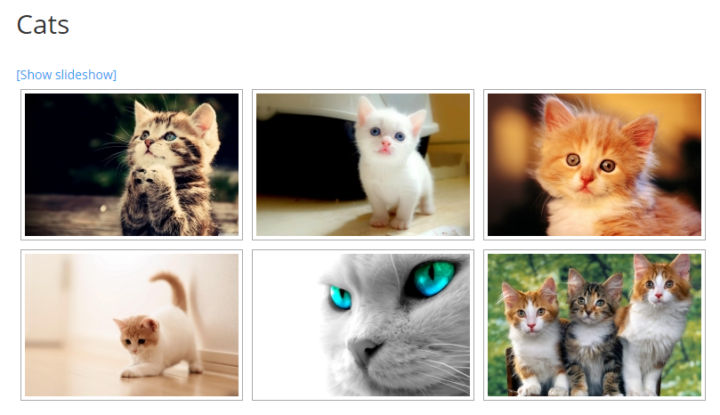
Now, you can see how your posts and pages look like after adding galleries.

It is Time to Build Beautiful Galleries
You do not just love those cat photos! Perhaps, you like dogs. Regardless of your preference of pet photos, I hope you have found this tutorial. Now get busy and build awesome galleries filled with art pieces, food photos, or anything you like.

