Progressive Web Apps: The Future of Web Development?

Progressive Web Applications and Service Workers are relatively new concepts and the core parts of what is currently disrupting the current ecosystem of websites and mobile apps. We have seen big increases in conversion rates and decreases in bounce rates because this technology is backed by none other than Google. Read more about service workers and progressive web apps, and how they differ from mobile applications and traditional websites.
The service worker, also sometimes simply referred to as “SW”, is coded as an independent script that runs alongside traditional website pages and scripts, but has new exciting features compared to the usual JavaScripts found on websites across the Internet.
With offline functionality, push notifications, full caching and with the added possibility of connecting to the hardware API of smartphones and other devices, the options are only limited by developer’s ingenuity and the designer’s creativity. While there are many advantages to use a service worker simultaneously with the traditional website technologies, we are going to look at the emerging trend from a business owner’s perspective.
Why use Progressive Web Apps?
- Improve speed compared to speed of websites and mobile apps
- Decrease page size
- Offline functionality
- Access to specific hardware device
- Push Notifications
- Add to home screen
Above is the list of the 6 most common reasons for business owners to implement service workers and progressive web apps into their existing websites. Let’s break them down and go into some more details on each of the 6 key points.
Improve speed and conversion rates
Because service workers function between the browser and the Internet access, that means the website visitors do not have to ask the webserver for a response everytime when visitors request a new page or click a link for instance.
Due to the way the Internet protocols work, there is a minimum amount of time for each response going through the net, but by utilizing a service worker, sometimes this step can be left out, since the service worker script will serve the page from the local cache which are going to be described in the next topic.
For example, Housing.com has seen 30% faster page loads since implementing their progressive web app and service worker script, and being based in India that amounts to great results since a majority of their visitors browse from 3G networks, and any speed increase is thus quite important.
Another example is Konga, a leading Nigerian e-commerce retailer which has more than 60% of their visitors browsing from slow 2G networks, and thus by cutting down time to load the page they have not only increased their conversion and bounce rates significantly, but equally important, they have sent their competition into a deep slumber.
Decrease page size
Working in the close connection with the points above, using a service worker will undoubtedly reduce any websites page size, and thus decrease bounce rates.
The reason why we see such improvements is that the service worker saves copies of the website on the visitors’ phones and tablets. It means that they will not have to use the Internet at all once they have visited the homepage of a website with a service worker installed and set up to upload the cache automatically.
It is also possible to simply let the service worker save pages already visited, but since the download of the cache is not visible to the user in any way, it makes sense to just let the user download everything.
For now, some businesses report that with a service worker installed, page sizes has been reduced up to 90%.
Offline functionality
It is possible to develop a website with a service worker which will function perfectly that users do not need to have internet access for browsing pages and loading content. There are a few requirements, but once met, the service worker allows a seamless integration between offline and online experiences, and is thought to be a game changing addition to current websites.
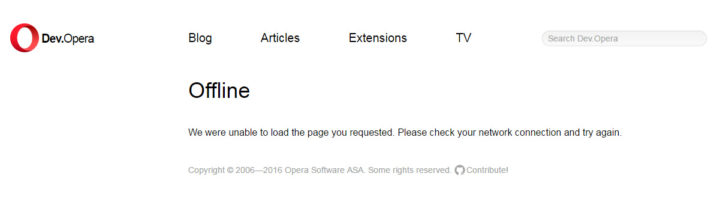
While not every website needs a full offline experience, simply adding an offline screen as Opera has done will increase the chances of users staying on the page when losing internet access while browsing.
Comparing the offline message in default browsers with the customized offline message that Opera has created below and feel the difference:
Opera’s offline website functionality

Default offline page in chrome

Access to specific hardware device
Just like mobile applications, it is possible for progressive web apps in connection with service workers to make API calls to hardware device such as mobile camera’s, accelerometers and other common functions. So far, there are no supports for advanced features such as fingerprint identification and similar new and complex functions, but that is probably just a matter of time.
While mobile app development will always stay relevant to certain types of businesses and products, there already have been a number of progressive web apps online today that offer the experience of a mobile app, with the ease of use and installation that websites have to offer.
But given that the technology itself is just about one year old at the time of writing (developed in late 2015,) and it has a lot of opportunities to become the hottest technology that every small business owner will want to be a part of.
Push Notifications
One of these hardware features are Push Notifications and enabling website owners to let mobile users know about their latest content. For businesses, gaining access to their customer’s notification feed can be a huge boon for business.
Unlike e-mail newsletters, people are prone to open and click on push notifications directly on their phone, and while this trend might change with time because users will learn which apps are pushing marketing and advertorial content, for now it is quite effective.
So far, Jumia, an African e-commerce site has had great successes with progressive web apps and push notifications. They report 9 times better conversion rates for their abandoned shopping carts, compared to their traditional way of emailing users asking whether they’d like to purchase what they have in their abandoned carts. Jumia has also seen a 38% open rate for push notifications which must be said to be quite impressive.
Add to Home Screen
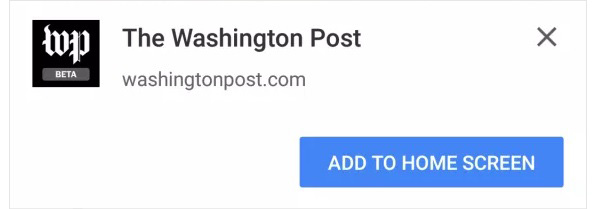
This is the last on our list, but not the least. Adding your favorite websites to your phone’s bookmarks and having an icon on your device is nothing new, but with progressive web apps, the user will now be prompted by the browser whether they want to add the PWA to their home screen. Since this is done by the browser itself, and not by some fancy popup overlay on the website, people have been reporting great results with this feature.

This is how it looks when you visit The Washington Post from your phone with either Chrome or Opera.
FlipKart has seen a 70% increase in conversion rates from their users opening the app via home screen, meaning that the users who have installed the app can be said to be loyal customers, eager to purchase and engage with the website in question.
Conclusion
Not every web browser out there has supported progressive web apps and service workers yet, but perhaps that is just a question of time. Microsoft with Internet Explorer has been rather vague in their future implementation of the technology, perhaps waiting to see if this is just a short lived trend, or whether this will revolutionize the web as we know it.
Apple with Safari has added the service workers compatibility to their 5-year road map, so there is still some time left for that to happen, although they might very well put this technology on top of the list once they see the positive impact the service workers have.

