Modern Approach to Know More About WordPress Child Themes

Theme is an essential part of a WordPress website, you can use free as well as premium themes depending on your requirement. Many times these themes fail to perform your desired operation so you need to tweak them to work as well. Editing a theme can change the whole structure of a site and it needs technical knowledge or can cause major problems to any site.
Child themes are basically a part of parent theme which works only when the parent theme is operational. This can be used to perform any kind of tweak or experiments without affecting your parent themes.
Child themes can bring a total overhaul to any website without even touching the main theme. This is basically used to add different skins and structure at any site without affecting functionalities. Major themes work on child themes like Genesis framework.
Necessity of Child Themes
A child theme is probably the best method to customize any website rather than buying of another theme. It is widely performed as an operation by a lot of websites, to customize any website you just need to tweak the stylesheet or the functions.php file.
This can be done directly to the main theme, but there are two major problems that can occur while doing it with the main theme:
- The theme development is a technical task and performing it with less knowledge can harm your website. A small code error can cause your website to crash and unable to recover. So it is not an intelligent decision to perform any kind of technical tweaking with the main theme.
- Another problem is that the themes needed to be updated as and when you get updated related functionalities and to be safe from hackers. But updating any theme will delete all your tweaks and coding done over the main theme.
To get rid of these problems you need a permanent solution and that is Child theme. Child theme makes a separate theme file from the main theme which will save your site during any coding error. This is very helpful also when you need to update your theme regularly without any loss of previous settings.
Creating Child Themes
To create a child theme it is necessary to have a parent theme installed and activated first. Child themes can be created manually using FTP or using some plugins.
Manual Setup

To create a child theme of any parent theme you need to have FTP access to your site. You can use any FTP Client and navigate to the WordPress theme directory, i.e. (wp-content/themes)
It is necessary that any child theme should be having its parent theme’s name before “-child” as a suffix. For example, the parent theme is ‘hello‘ then the child theme name must be ‘hello-child‘. Make a folder of your child theme in the WordPress theme directory.
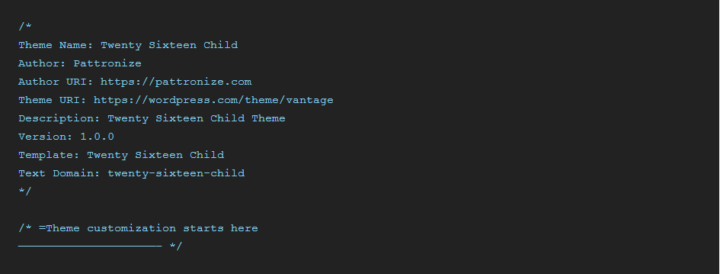
In this folder, you need to have all your important files from the parent theme. At least you must have a style.css file which you can edit further. To make your child theme you need to insert the following code in your style sheet:
/*
Theme Name: Twenty Thirteen Child Theme
Theme URI: http://wordpress.org/themes/twentythirteen
Description: Twenty Thirteen Child Theme
Author: Pattronize
Author URI: http://www.pattronize.com
Template: twenty thirteen child
Version: 1.0.0
*/
@import url("../twentythirteen/style.css");
/* ————Theme customization starts here ————*/
In the above code, the most important part is @import function and the template. These two files will take the sources from the parent theme for the further customization.
Now you have your CSS file put it in a folder and compress it to the zip archive. Now navigate to Appearance >> Themes >> Add New and upload this theme, and you are Done.
Using Plugins
The above lengthy task can be done in just one click with the help of plugins. There are many plugins available in the market which can make a child theme in just one click, but the best one is ‘One click child theme’, you can find it in plugin search. Just install the plugin and activate it from the plugin section. Now move on to Appearance you will find an extra option Create child, click on and you will get your child theme instantly.
Editing Child Themes

It is the fun part of creating a child theme. A child theme consists mainly two files style.css and functions.php, you can modify these two files and get your desired thing.
Well, if you need to change the look and style of your theme, then you must go with the style.css and edit the file. Editing this file needs some CSS knowledge and you will be able to override the original parent theme. You can use some part of your parent theme’s CSS file just by copying that part.
You can edit the theme functionalities by editing the functions.php file. It is also the common file which exists in both parent as well as a child theme, so it should be always remembered that any function is not to be coded again in child theme which already are present in the parent theme.
It should be noted clearly that editing both the files (style.css and functions.php) will make changes to parent theme’s files also.
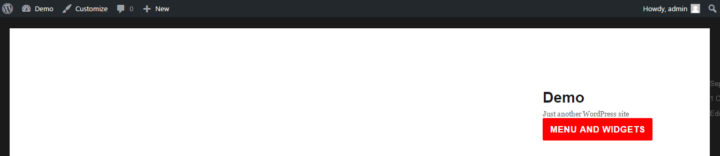
Below is sample css style to show how a button color is modified with child theme style.
@import url("../twentysixteen/style.css");
button{background: #f00;}
Final Taught

Creating a child theme may sound like a very tough technical task but this can be done even with less knowledge of CSS and PHP. Definitely, a child theme is your necessity if you want to add some specific codes to your site, whether for its looks or for the functions.
Child theme provides you chances to get knowledge about basic WordPress theme development and by experimenting with them can lead you to make a good developer. Along with having fun with experimenting, you are not taking any risk of website damage.


