Keeping up with the newest skills in web design

If you are a web designer, you will have to keep updating your skill set in order to keep up with the changes that are affecting the industry. Here are a few things you need to focus on:
Rediscovering your basics
Obviously, it is very important to keep up with the future; yet you can not forget the very basics of web development – the HTML, the CSS and the JavaScript. Understanding your fundamentals thoroughly will help you embrace tools easily and quickly.
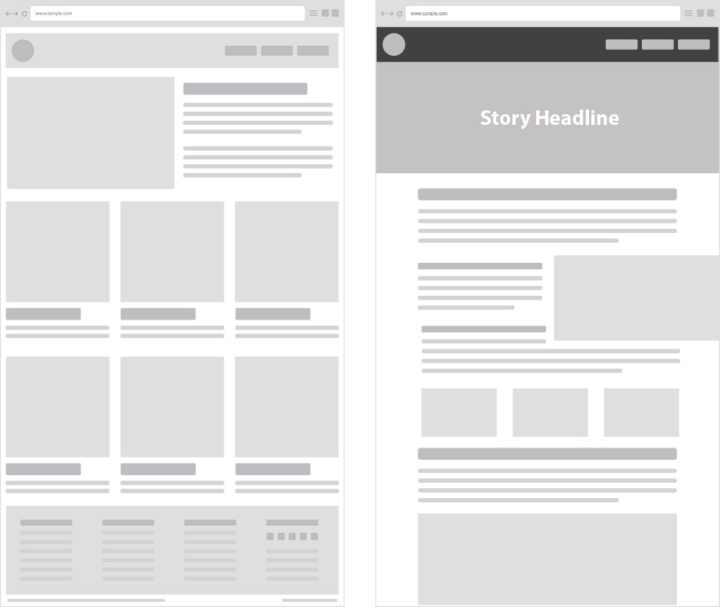
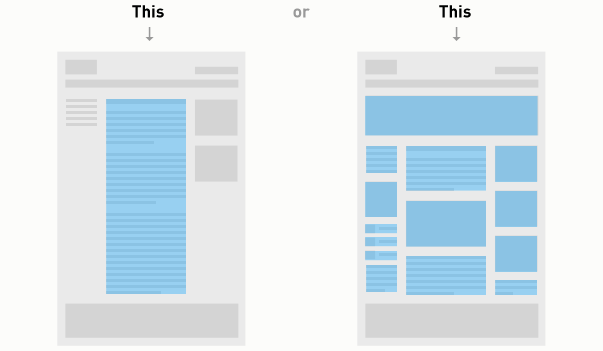
Embracing Layout techniques
Along with the time, newer layout techniques keep on evolving and if you do not keep up with these exciting developments, you will soon be out of business. To create responsive layouts that are fine-grained and perfect for interface design and RWD, you will have to embrace layouts like Flexbox and CSS Grid Layout.
Modular designs
They not only are the pages that need to change but also are designs. Therefore, it is better to go for modular fragments of content that are reusable to fit into any situation. This is a powerful skill you need to focus on.
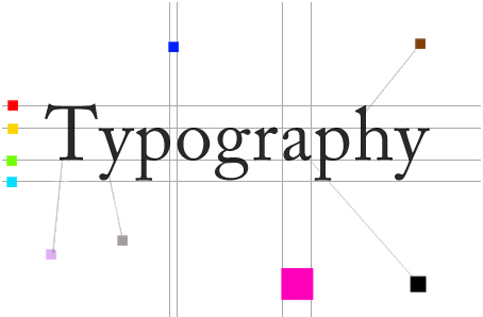
Principles of Typography
Typography is the thing that helps you shape the written information. You need to be aware of all the principles of Typography in order to help users enjoy the content which is provided through the website. Popular blogs like HowToStartaBlogonline have invested considerable amount of time on typography to make the interface look enticing and engaging.
Prototyping tools
There are many prototyping tools such as Marvel, Principle and InVision that seem invaluable to web designers. You need to dive in there and try to acquire as much knowledge as you can about such tools, which make your job very easy while creating prototype websites as well as apps.
Animation principles
By using interactions and subtle animations, a web designer can transform a static and unintuitive website or app into a seamless and engaging one. To do this well, you need to be well-aware of the principles of animation such as spatial awareness, timing and easing. There are also quite many tools here that can be helpful, such as After Effects, Atomic and Framer. However, it is important to play it cautiously.
SVGs
Understanding SVGs (Scalable Vector Graphics) can help reducing file sizes, improving performances and creating lean but effective animations. All this can enhance the performance of a website in a remarkable way.
APIs
Although APIs can be quite complicated, they do help you to build cleaner and leaner apps and sites. You may have to spend a little more of your time to understand these skills that will take you away from your comfort zones.
Performance
Instead of building pages that are overweight and cumbersome, it is high time you learnt how to optimize websites. This is why you should start focusing more on performance and page weight. It is important to understand image compression and keep your CSS, HTML and JavaScript lean.
Advanced technologies
New and advanced technologies keep coming up even before you try to perfect yourself with the existing things. And unless you strive to keep up with these, you may find it difficult to maintain your position as a successful web designer. There are many things coming up such as discursive interfaces, virtual reality and augmented reality and a lot of researches needed from your side to understand such technologies.
Web design and development is still as challenging as it was before. Digging deep into everything you come across may not be possible; but you can always master your core techniques.
However, learning is something always needs to keep going on as long as you are in this field.