How to improve website conversion in two easy steps?

Are you facing the high bounce rate on your important sales pages? Do not really know a proper technique to improve website conversion? This article will definitely help.
If your business highly depends on internet audience, then you might have two things in the top priority. One is to have a ton of quality traffic. The second thing is to convert maximum number visitors into paying customers. This means that building traffic and improving website conversion should be your top priority.
Bringing the right kind of traffic to your website is kind of a tough journey and the website conversion journey starts after getting the right kind of traffic. If you are doing a thing all by yourself, things get tiresome after quite a bit of time. What if you need to do a trial and error with your website conversion journey as well? The same thing you might have done with SEO.
You know there are tons of articles and material out there that would guide on how to boot start your SEO journey. These guides will give you some insight into the world of SEO.
I want to make things easier with website conversion improvements. The process we will be using are based on the past analytics data of your website. I have two things to discuss to improve the website conversion.
1. Push notification to improve website conversion:
By no means, I am saying that you should stop producing good content and follow these two steps to improve website conversion. As they say content is king and I strongly believe that content is the key factor helping you gain links, mentions, and social shares. All the digital marketing efforts are incomplete without a well researched and well-written content. After all, you are making people interest on your writings on various social and blogging media and finally bring them to your website.
How come we ignore that part in website conversion optimization. I would rather suggest you produce the articles which are more researched based and information rich on your website. Producing low quality and shallow depth of content at a rapid pace would help you any better. Quality and research are more valuable than the frequency that you post the articles. As you might know, writing is an important part of an effective SEO but marketing the content you produced is equally an important thing.
How do you market your content? How do you reach to your readers once you hit the publish button? Emailing would be an easy and most frequently used medium to reach to your loyal reader audience, isn’t that? What is your email opening rate? 10%, 30%, or 80%, or somewhere in between? No matter what you email opening rate may be, you may know that the email is the slowest way of reaching to your audience
How if I show you a faster way? Well, I am talking about the push notification for your website, a real-time way of reaching to your audience. You compose a message, hit the send button, and your message sent to all your subscribers no matter if they are on your website or not.
Keep on using the email channel you were using earlier but let’s add the push notification channel. It will help you reach to your reader faster with lesser delays. It may result in improved traffic on your newly written blogs. Do not overuse the notifications. If possible limit the notifications to four to five notifications a day.
How to add push notification?
If you are using a WordPress based website, then the integration process is more simple and easier.
As you are starting with the push notifications, you may want to put this thing on a trial first. How about a free trial? PushCrew is one such service.
It is offering the push notification services for free up to first five hundred users and the paid plans start at $25 a month for extended subscribers and additional features.
Creating an account with the PushCrew is the first thing you need to follow. Below are the steps to integrate the push notification on your website.
For non-WordPress Websites:
- Login to your PushCrew account.
- Hit the code & implementations under the setting tab from left navigation area.
- Copy the entire smart code displayed on the right side of the window.
- Login to your website hosting or cPanel area.
- Find the index.php/index.html/header.php file.
- Open the file in the edit mode.
- Paste the smart code that you copied before. In case you can not find any of them just paste the code into the file. Hit save and exit.
- Done!
For WordPress based Websites:
- Login to your PushCrew account.
- Hit the API Access under the Settings from the left navigation area.
- Copy the API Token displayed on the right side of the window.
- Login to your WordPress admin area.
- Install and activate the PushCrew plugin.
- Go to the PushCrew section on WordPress and paste the API Token you copied earlier.
- Done!

This is how the push message will appear on your reader’s computer or mobile device.
The first way is to make most out of your existing reader audience and making them visit your new content. Based on your content this process itself will help you drive the social shares. The social share will help other unconnected people know about your content and brand. It may convert into a first visit. The next step is to improve website conversion by lowering the friction and bounce rates.
2. Exit intent popups to improve website conversion:
We all face a situation where we see visitors leaving our website after spending a couple of seconds or in some cases minutes without visiting other pages.
This eventually increases the bounce rate of a website. There is a slight correlation between a website bounce rate and rankings. Higher bounce rate may hit by a decline of SERP.
Our motive in this point is to make those leaving visitors to be on our website and perform some activity. We want to break the barrier. Let’s break it and improve website conversion! It will be a few step procedure. We will be analyzing the Google Analytics data and if possible the heat map data to define when and on which page(s) we need to put the exit-intent popups.
What are exit-intent popups:
We all know that popups have always been controversial about their importance and how crappy they can be in a user experience context.
You know you can track the mouse or cursor movement of the visitor on the web page? The exit-intent popups use the same technique.
It uses the JavaScript code to identify when the visitor is about to leave the current website tab or close the tab. Just before he/she switches or closes the tab, the script displays the exit intent popup.
How is it helpful in website conversion optimization?
In normal situations, we can not really do anything for the leaving visitors. If it is your physical shop you may have asked some random customers, why are they leaving, what makes them leave your store? There is no such thing as asking your website’s leaving visitors. How about a way that shows an emotional and meaningful message that has a mutual benefit?
What if the leaving visitor likes the message and the idea you are presenting while he/she is leaving your website? How about a situation where a leaving website visitor leaves the website after surfing few more pages and giving his/her email address?
You successfully acquired the website leaving visitor into your sales funnel! Now you have a way to make contact with them. You can do all the things that would make them visit your website and become a customer. Meaning you are on the right track for website conversion optimization?
Any result?
Well, I was facing the same issue with my AlphansoTech website and tested the things after I added the exit intent popup.
I was successful in lowering the bounce rate of my website. The core services page of my website which could generate potential leads were leaking almost all the users. I made those leaving visitors visit my contact page and thereby reduced the bounce ratio.
After placing the exit intent popup I found that the visits to the portfolio and contact pages have reached the highest mark of all time! Not bad right?
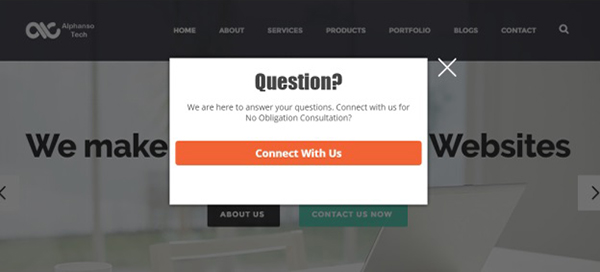
Here is what my exit intent popup look like:

In my case, the fees of consultation or services were the actual friction.
It has been a couple of days I put the popup on my website. I don’t have enough statistics to show at the time I’m writing this article. It helped nearly 30% of leaving visitors to visit my contact and other pages! Not bad.
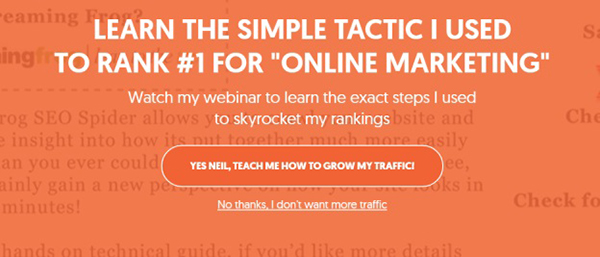
If you have done digital marketing, you may have heard of Neil Patel. He is using an advanced version of exit intent popup. The popup covers entire screen with an animated image and a message including CTA on top of it.

This is the latest snapshot of the popup he is using with his website. You can go with such creative thing as well but let’s start with small and basic things.
How to find the leak pages?
The page with high business value with highest bounce rate or drop offs are known as the leak pages.
To get information about the page and their drop rates, we may need to check your Google Analytics.

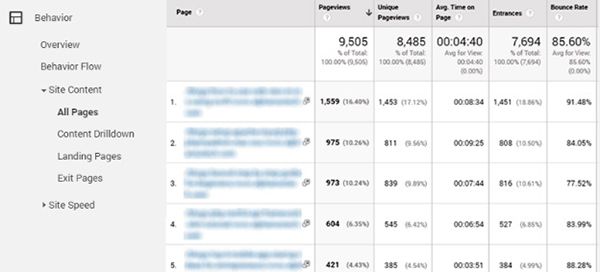
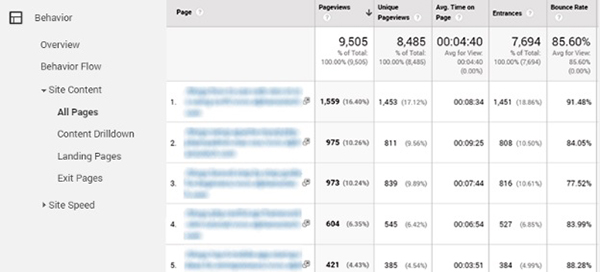
Open your Google Analytics account, go to the Behavior -> Site Content -> All Pages. It will list all the pages with a page view, unique page views, time on page, bounce, and other information.
If you have fewer pages you can surf through the pages and find the product/services page which is important to your business. Check the Avg. time on page and bounce rate. The pages with a higher number of Avg time on page and higher bounce rate are the page you should target first.
If you are planning to put the exit-intent popups on certain pages (not site wide) I would recommend putting it on the pages sorted using the method above.
Heat maps & Video Recordings:
Do you know you can record the mouse hovers, positions, clicks on the page of every visitors on your website/page?
We can start with the heat map. It is like the infrared camera image of the visitors using your website. A heat map of your website shows how the visitors are interacting with your website. What are the elements they are clicking on, and whether or not they are scrolling the page?
This will help you understand how you should organize your content. Where should you keep the CTA button/link? What needs to be placed above the fold area.
A video recording of your visitors is very powerful utility to understand the friction which makes your visitors leave your website. You can see what individual visitors are doing on your website/page. Play a video preview of how the visitor has interacted with your website. It includes the actions the visitor has taken, the set of pages he/she has visited in the session.
It is a great visual way to know about the friction on your website. Is that an unresponsive button causing them bounce back? Aren’t they finding the information you are offering right on above the fold page area? Does the page look too messed up and hard to extract the needed information?
I have personally used such tools to better shape my website based on my visitor’s experiences. The thing you or your design may find interesting or cool might be the actual friction for your average visitors!
What better way to find it other than the heat map or the visitor’s video recording? If you are not sure which tool to use, I would recommend Hotjar. It offers both the Heatmap and Video recording functionality for free up to 2k recordings.
What to put on the popup?
So now we have filtered the pages which need exit intent popup. We address the friction causing the bounce ratio. It will naturally help you lower the bounce rate and rating the visitors for a longer time.
What if you still face the higher bounce rate? Now is the time to put an interesting offer like offering something valuable such as pieces of content for free, or a DIY guide for free, or offer a free conversation about your services or anything that is valuable to your customer and makes your offer an irresistible choice.
Putting your best bet, at last, will help you retain truly interested visitor. Not worry about the drop offs coming even after placing those exit-intent popups. They might be really interested in your product/service.
For instance, I am offering I.T consulting, web and mobile app development services. Offering a free consultation on their rough ideas is a good start for anyone looking for I.T services. I placed this offer on the exit intent popup.
So for instance, if you are offering YOGA services, putting something like:
Want to stay fit every day?
Our seven-day free daily yoga series will help you stay fit.
Conclusion:
Converting the visitors into paying customers is as important as bringing quality traffic to your business website. The good news is that you have plenty of tools and statistics available for fine-tuning your website that help you address the flows and increase website conversion. This article will help you get started with two of the widely used techniques, in depth.

